【WordPress】W3 Total CacheとWP-PostViewsの相性について
「W3 Total Cache」と「WP-PostViews」というのは、
WordPressのプラグインなのですけど、
この二つのプラグインを有効化している場合に、
「WP-PostViews」のページ表示数がカウントされなくなったりします。
ちゃんと表示回数がカウントされるようにするための方法を紹介。
厳密にはキャッシュを作成してサイトの軽量化を行う系のプラグインと、
ページの表示回数をカウントする系のプラグインの組み合わせで起こる現象かな?
ちなみに、今回軽量化を行ったサイトは
取得処理や投稿記事数がめちゃくちゃ増えてしまったので、
レスポンスが結構悪かったんですよね。。。
なので、今まであまり意識したことなかったサイトの軽量化をしてみようと。
ちなみに軽量化する際に参考にさせて頂いたサイト
表示回数がカウントされない原因
これは俺氏の個人的な考察なので、正しいかどうかは分からないです。
でもイメージ的には大体合ってるんじゃないかと。。。
通常は以下のような処理フローでブラウザ上にページが表示されます。
「クライアント」→「サーバー」→「PHP」→「DB取得」→「HTML生成」→「画面描画」
しかし、軽量化プラグインをしてキャッシュを作成するようにすると、
ページが表示されるまでのフローは以下のようになります。
HTMLがキャッシュされていない(初回アクセス時)
「クライアント」→「サーバー」→「PHP」→「DB取得」→「HTML生成&キャッシュ」→「画面描画」
HTMLがキャッシュされている(次回アクセス時)
「クライアント」→「サーバー」→「キャッシュされたHTML」→「画面描画」
みたいなイメージ。
途中の「PHP」の処理などが行われないのでレスポンスは改善されるのですが、
表示回数のカウントなどが反映されなくなってしまうのではないかと思います。
キャッシュの仕組みについては以下のサイトで分かりやすく説明されています。
正常にカウントされるようにするには
これは俺氏が行った対応なので、
実際にはもっと別の対応方法とかあるかもしれないのですが、
とりあえず正常にカウントされるようになったので手順を紹介。
※「WP-PostViews」はインストールされている前提
・「Ajax_the_view」プラグインをインストールして有効化
・[設定]-[postViews]を開いて以下の画像と同様の設定にする

俺氏の場合はこれだけで正常にカウントされるようになりました。
もし、うまくいかないようだったら、
「W3 Total Cache」のダッシュボードらへんに
キャッシュをクリアするボタンがあるので、
一度キャッシュをクリアしてから再確認してみてください。
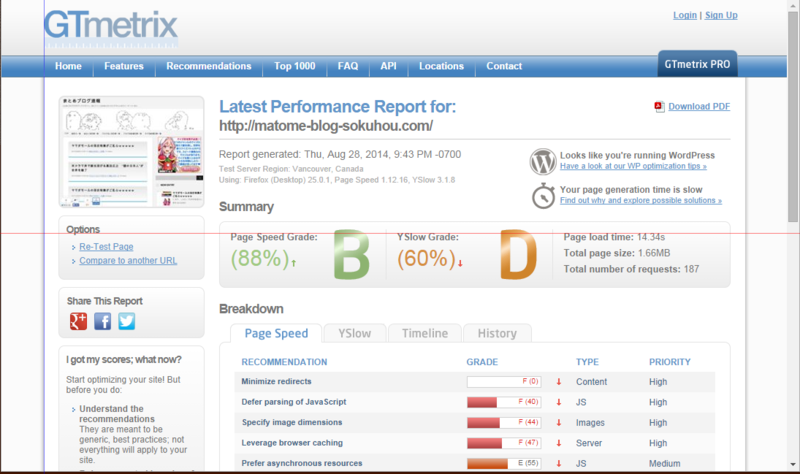
設定後の効果
サイトの表示速度とかの評価は
を使って行ったのですが、軽量化の前の評価結果はキャプチャしていなかったのですが、
「D」「D」という良くない評価でしたw
んで、軽量化した後の結果は以下

「B」「D」というちょっと微妙?な結果に。。。
まぁ自分がプラグインの設定とかあまりいじってないので、
最適化できればもっとよくなるのだと思います。
あと、サーバーの設定とかスペックによっては逆効果になったりするので、
とりあえず効果はあったということで良しとしよう!www

いちばんやさしい WordPress の教本 人気講師が教える本格Webサイトの作り方
- 作者: 石川栄和,大串肇,星野邦敏
- 出版社/メーカー: インプレスジャパン
- 発売日: 2013/10/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る








